Appearance
Customization
The sections below describe typical customization examples. To see all options, see the options page.
INFO
If you desire a full custom UI, please get in touch. A premium plan is required.
Default flow and screens
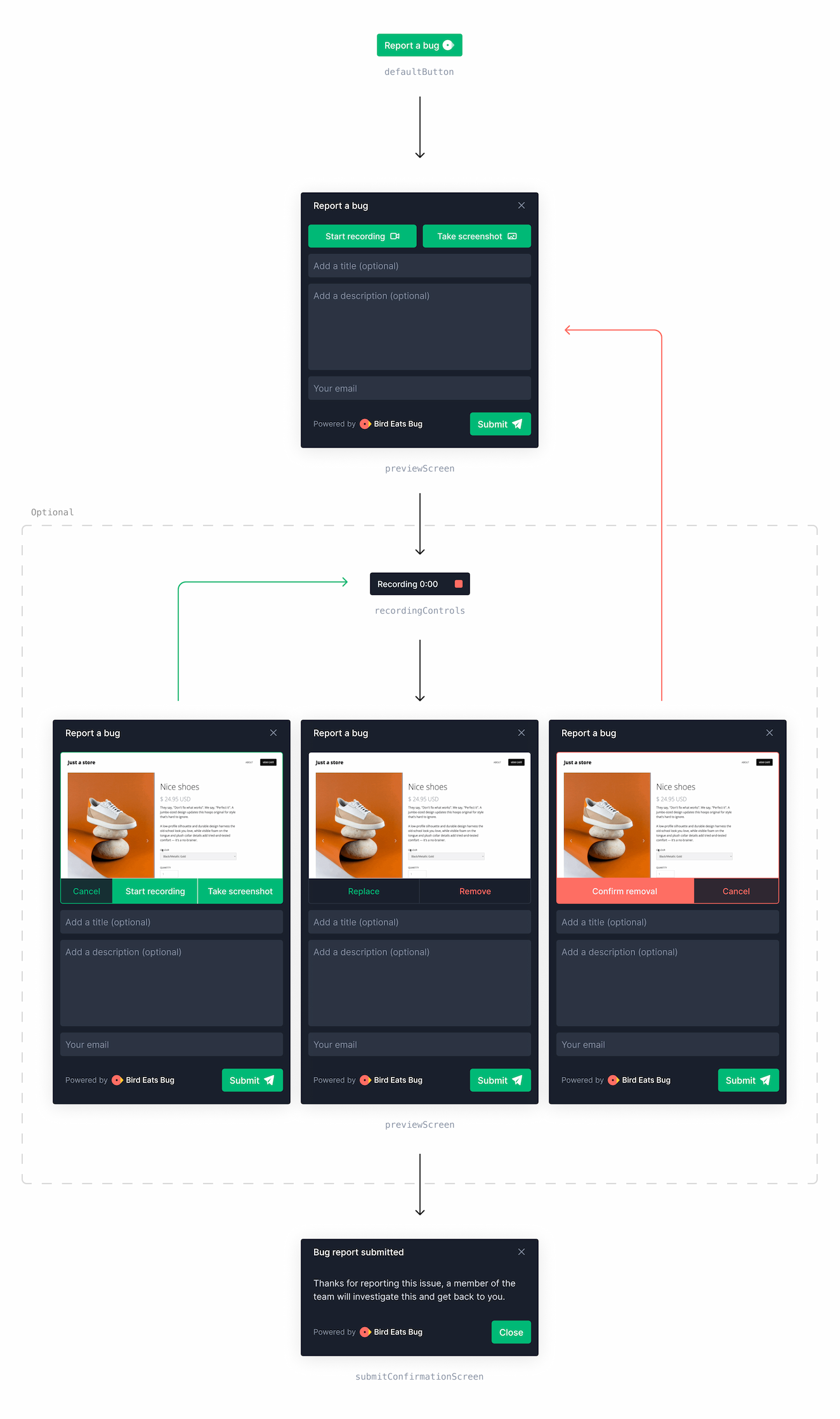
The SDK comes pre-configured with default screens, allowing it to be used without any further customization. The default flow (in the dark theme) is shown in this diagram below:

Choose a theme
We offer both a dark and a light theme for the default screens. You can change it by setting the ui.theme option to the desired variant:
js
window.birdeatsbug.setOptions({
/* ... other options */
ui: {
theme: 'light',
},
})Customize the default button
You can position the default button in one of the four corners of the browser. You can set its position using the following property:
js
window.birdeatsbug.setOptions({
/* ... other options */
ui: {
/* can be set to 'top-right', 'top-left', 'bottom-right', or 'bottom-left' */
position: 'top-right',
},
})The distance to the viewport edges can be defined by overriding the CSS custom properties --distance-to-window-edge-vertical and --distance-to-window-edge-horizontal.
The icon on the button can be disabled with false:
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
ui: {
defaultButton: {
/* can be set to 'brand', 'exclamation' or false */
icon: false,
},
},
})Change UI text
You can define every UI element's copy by setting the text option object's keys to custom string values:
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
ui: {
text: {
defaultButton: 'Report feedback',
},
},
})All available UI text keys are documented here.
Disable the watermark
To disable the "Bird Eats Bug" branding, set the following option:
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
ui: {
watermark: false,
},
})Customize the trigger action
By default, the session preview screen is shown when the default button is clicked, which allows the user to describe the issue and attach a screen recording or a screenshot. If you use SDK in an internal system and your colleagues want to submit reports as quickly as possible, you could enable Instant Replay, or configure the default button to trigger a screen recording or a screenshot right away on button click.
To start screen recording right away:
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
hooks: {
onTrigger: () => window.birdeatsbug.startRecording(),
},
})To take a screenshot:
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
hooks: {
onTrigger: () => window.birdeatsbug.takeScreenshot(),
},
})By default, window.birdeatsbug.stopSession is called. Besides the options shown above, any valid function can be passed to the onTrigger hook as click event handler for the default trigger button.
Add additional triggers
Any HTML element with the attribute data-birdeatsbug="trigger" that is present in the DOM when the SDK is initialized triggers the SDK flow. For example:
html
<button data-birdeatsbug="trigger">Share feedback</button>While this approach works well for static or server side rendered sites, single page applications might add triggers only later. To trigger the SDK flow programmatically, call window.birdeatsbug.trigger(), e.g. in the click handler of a button. Before making a call to window.birdeatsbug.trigger(), check whether the end-user's browser is supported, by checking if window.birdeatsbug.isBrowserSupported is true (and, of course, only add triggers programmatically if that's the case). Example:
js
if (window.birdeatsbug.isBrowserSupported) {
const customButton = document.createElement('button')
customButton.innerText = 'Share feedback'
customButton.addEventListener('click', window.birdeatsbug.trigger)
document.body.appendChild(customButton)
}Disable the default button
To hide the default button and only use custom triggers, set the ui.defaultButton option to false:
js
window.birdeatsbug.setOptions({ui: {defaultButton: false}})Customize the form
You can configure which input fields users can / need to fill to submit the form on the session preview screen. The following inputs can be configured with client side SDK options:
- "Visual proof", a term which refers to screenshots / screen recordings
- Email address
- Title
- Description
- File Attachment
Each one of these input fields can be set as required, optional, or hidden:
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
ui: {
previewScreen: {
/* either screenshot or screen recording needs to be provided */
visualProof: 'required',
/* screenshot button is hidden, but screen recording is shown */
visualProofButtons: {
screenshot: false,
screenRecording: true,
},
/* email input needs to be filled */
email: 'required',
/* title input visible, but optional */
title: 'optional',
/* description textarea not visible */
description: false,
/* file attachment not visible */
fileAttachmentInputEnabled: false,
},
},
})There are also two input fields that are configured from the server side:
- The collection to which the session will be uploaded
- Labels
These inputs are configured in the SDK settings of the web app: Inputs to choose a selection or labels will be displayed automatically in the SDK, if at least two collections or labels are marked as selectable in the web app. Both inputs are optional. The default collection for SDK sessions is also configured in the web app.
Set the user email
If you know the user's email address, you can pass it to the SDK. If the session preview screen is configured to show the email input, it will be pre-filled with the user's email. If the email field is hidden on the session preview screen, the email will still be included in the submission, but the user will not be able to change it.
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
user: {email: 'feedback@birdeatsbug.com'},
})Skip or customize the success screen after session upload
After a successful session upload, the submitConfirmationScreen is shown to inform the user about the success. The screen is automatically skipped when the Intercom or Zendesk integration is enabled. Even without integration the screen can be skipped:
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
ui: {
submitConfirmationScreen: false,
},
})Especially in internal use-cases it is handy to allow end-users to copy the session link:
js
window.birdeatsbug.setOptions({
/* ... other options */
ui: {
submitConfirmationScreen: {sessionLink: true},
},
})Exclude recording of select data types
Data-rich bug reports are more efficient to debug and resolve. However, there's valid reasons to exclude some events from the bug report, e.g. to protect the privacy of end-users. That's why each recordable event type can be ignored by the recorder when setting its specific recordedEventTypes property to false.
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
recordedEventTypes: {
/* mouse clicks */
click: true,
/* keystrokes */
keystrokes: true,
/* console.debug() calls */
debug: true,
/* console.log() calls */
log: true,
/* console.info() calls */
info: true,
/* console.warn() calls */
warn: true,
/* console.error() calls */
error: true,
/* console.assert() calls */
assert: true,
/* unhandled errors */
'error-uncaught': true,
/* promise rejections */
'error-promise': true,
/* local storage changes */
localStorage: true,
/* session storage changes */
sessionStorage: true,
/* network requests and responses */
network: true,
/* DOM (screen) recording */
dom: true,
},
})Mutate recorded data before upload
The authorization header in network requests is scrubbed automatically. To exclude additional private information, use the beforeUpload hook. The example below removes the password field from network request bodies:
js
async function removePii(sessionData) {
sessionData.networkRequests = sessionData.networkRequests.map(request => {
if (request.requestBody?.password) {
delete request.requestBody.password
}
return request
})
return sessionData
}
window.birdeatsbug.setOptions({
/*...otherOptions, */
hooks: {
beforeUpload: removePii,
},
})The same hook can also be used to e.g. prefix all session titles reported with SDK:
js
window.birdeatsbug.setOptions({
/*...otherOptions, */
hooks: {
beforeUpload: sessionData => {
if (sessionData.session.title) {
sessionData.session.title = 'SDK: ' + sessionData.session.title
}
return sessionData
},
},
})