Appearance
Document Object Model (DOM) recording
The DOM is the brower's representation of a rendered page. By observing changes of this model, a page can be re-constructed to look like it did at the time of the recording.
Bird Eats Bug uses DOM recordings for:
- visual recordings in the SDK (which can also be changed to video).
- replay recordings in the browser extension and SDK.
Bird Eats Bug uses the rrweb library under the hood.
Benefits
- Uses less system resources than a video recording. Though this depends on the page - DOM recording can actually be worse on animation heavy pages or other pages that have or mutate a lot of DOM elements rapidly.
- Uses less storage than a video recording. This also depends on the page. Again, animation heavy pages, pages with lots of DOM elements, pages with inline CSS and lots of graphics can fare worse than a traditional video recording.
- No need to request recording permissions, unlike video recording.
That the technology is - on most pages - faster and more light-weight than video recording allows to recod the page continuously in the background, without a need to be started and stopped video recordings. That's why it is perfect for Replays.
Limitations
- DOM recording has the fundamental trait that nothing outside the DOM can be recorded. This latter limitation means that only content on the specific page is recorded: Data in popup dialogs or other tabs is not recorded, neither is anything outside the HTML document like native MacOS/Windows menus shown for native HTML selects.
- On top of that, some embeddable elements like
<canvas>are not recorded (e.g. Google Maps, Figma). - When playing back DOM recordings, there can be visual glitches, like duplicate elements being shown. Even when there’s no obvious glitches, a DOM recording is unlikely to look exactly like the page as experienced by the session reported.
- Security configuration like CORS on the recorded site’s hosting, and Bird’s own CSP policy can prevent the loading and rendering of embedded elements, like the original page’s font.
- Because DOM recordings don’t include all information (e.g. image files are only linked to), DOM recordings can drift apart from the time of the recording in fidelity over time, if the content of the asset behind the URL changes, or even degrade, or when the assets are no longer accessible at all at the URL.
Customize DOM recording options
It is possible to customize the options of the library used to record the DOM, rrweb. rrweb options can be set in both browser extension and the SDK, as described below. The value needs to adhere to the Partial<recordOptions> type.
Browser extension
- Open the Bird Eats Bug browser extension settings, by either:
- Opening the extension popup and clicking on the gear icon in the upper right corner to open the extension settings page.
- Go to the
Manage Extensionspage onchrome://extensions/and then clickingDetails->Extension options.
- Expand the
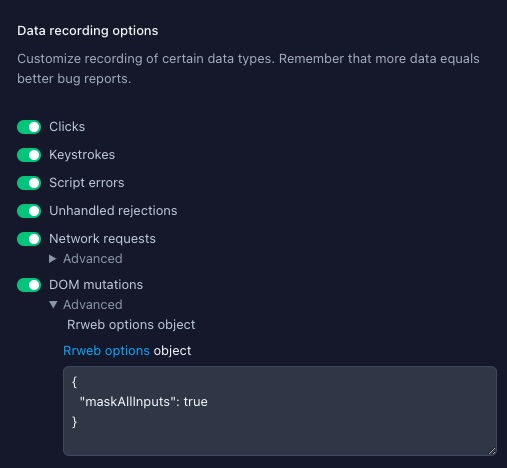
Advancedsection below theDOM mutationsswitch in theData recording optionssection. Enter a string that can be parsed to a valid JSON object.

SDK
Set the recordedEventTypes.dom key to an object that adheres to the Partial<recordOptions> type:
js
window.birdeatsbug.setOptions({
/* ... other options */
recordedEventTypes: {
/* pass custom rrweb options: */
dom: {
/* mask password fields, see https://github.com/rrweb-io/rrweb/blob/master/guide.md#privacy */
maskInputOptions: {password: true},
},
},
})Implications of enabling Replay in SDK
When SDK is installed in a web site and replay is turned on, the SDK automatically keeps track of the last 2min of user interactions. This has implications:
- Data is stored on the user's computer as soon as they visit a site. Storing data on users' computers requires consent in some legislations. This means that enabling instant replay could require a "consent banner" for the SDK's "usage of browser storage without user action." The SDK might only be allowed to be loaded once the user consented.
- Continuous recording with instant replay causes scripts to be loaded and run at every page load. The feature uses some additional computing resources. Usually the effects should be small, but depending on the page and the user's computer it can have a negative impact on page performance.
This is why Replay is turned off by default in the SDK.
Replays can be a valuable debugging tool: Users do not have to reproduce an issue to report it. As soon as they press the "Report a bug" button, they have a complete recording of the failed interaction. You can enable Replay as follows:
js
window.birdeatsbug.setOptions({
/* ... other options */
instantReplay: true,
})